React-Native学习之第三方开源组件--侧滑栏----react-native-side-menu
本文共 332 字,大约阅读时间需要 1 分钟。
侧滑栏组件
1.导入方式
切换到当前目录在命令行执行下面的命令 

npm install react-native-side-menu --save
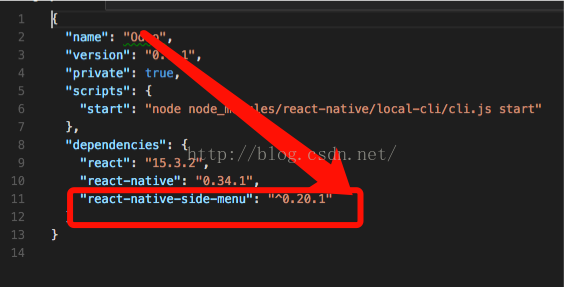
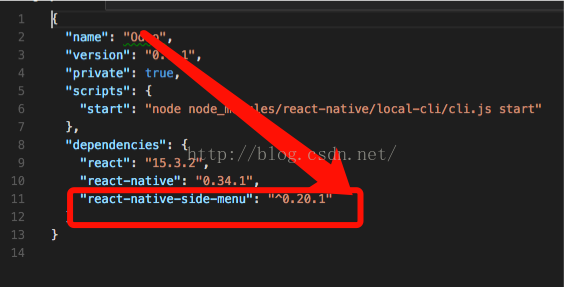
打开package.json查看是否成功导入


2.在js中导入
3.具体用法
具体属性用法请查看github:
注意:github原文中使用的是es5语法,建议使用最新es6语法
es5: const SideMenu = require('react-native-side-menu');
es6: import SideMenu from 'react-native-side-menu';
你可能感兴趣的文章
Flex4的可视化显示对象
查看>>
Flex:自定义滚动条样式/隐藏上下箭头
查看>>
烈焰SWF解密
查看>>
Qt 静态编译后的exe太大, 可以这样压缩.
查看>>
3D游戏常用技巧Normal Mapping (法线贴图)原理解析——基础篇
查看>>
乘法逆元
查看>>
STL源码分析----神奇的 list 的 sort 算法实现
查看>>
Linux下用math.h头文件
查看>>
Linux中用st_mode判断文件类型
查看>>
Ubuntu修改host遇到unable to resolve host
查看>>
路由选择算法
查看>>
Objective-C 基础入门(一)
查看>>
Objective-C 基础入门(三) 读写文件与回调
查看>>
C++ STL标准库与泛型编程(一)概述
查看>>
C++ STL标准库与泛型编程(四)Deque、Queue、Stack 深度探索
查看>>
C++ STL标准库 算法
查看>>
JVM内存模型_Minor GC笔记
查看>>
SpringCloud学习之PassCloud——(一)PassCloud源代码下载
查看>>
Linux下安装Python环境并部署NLP项目
查看>>
Nginx篇-springCloud配置Gateway+Nginx进行反向代理和负载均衡
查看>>